Tag: swift
Setting up Xcode
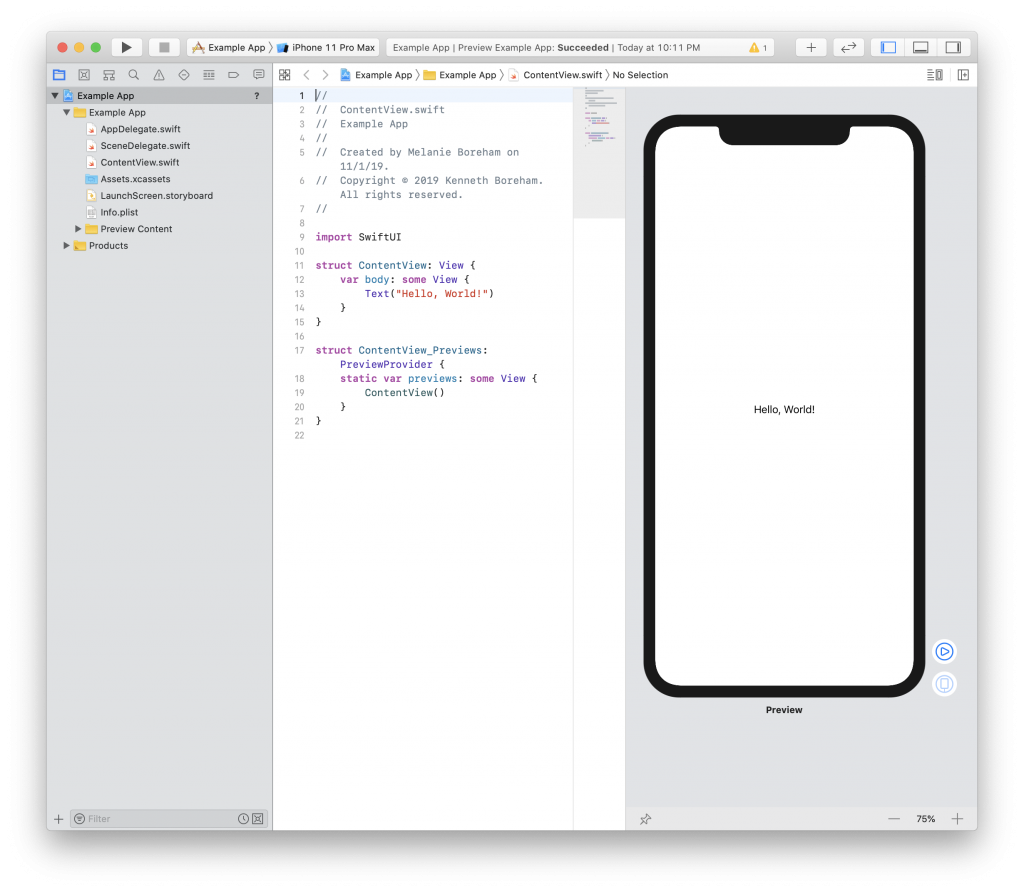
One of the crucial tools to develop code and build iOS apps is a software called Xcode. Xcode is an IDE (Integrated Development Environment) that helps you write and organize code, compile the code into an app and debug your app using a simulator or physical device.
The process for setting up Xcode can be easy as pie. Here is a quick start guide to setting up Xcode on your Mac.

Lossy decodable for arrays

This article is about exploring a way to decode only the “good” items from arrays.
It’s common for apps to decode arrays of data. For example, you may have a feed of user-generated content or a list of items for sale. To get this data, the app will make a network request to some backend API. Then, that API will most likely send the data back as JSON.
Swift gives us a great way to decode such data. You can simply set your objects to conform to the Decodable protocol. Then use JSONDecoder to build your objects.
Unfortunately, the data isn’t always perfect. If the data in the JSON doesn’t match your model the decoder will throw an error. And if just one field of an object or sub-object isn’t right, the entire list is thrown out.
So, what can we do about it? How can we allow the good items to go through and only reject the bad items without rejecting the entire list?
Starting with good data
Let’s look at an example. We’re going to decode a page of messages.
struct Message: Decodable {
let sender: String
let subject: String?
let body: String
}
struct MessagePage: Decodable {
let page: Int
let limit: Int
let items: [Message]
}We have a page of message items which each contain a sender, optional subject and body.
Lets look at some good test data:
let goodTestData = """
{
"page": 1,
"limit": 10,
"items": [
{
"sender": "Sender One",
"subject": null,
"body": "Body one."
},
{
"sender": "Sender Two",
"body": "Body two."
},
{
"sender": "Sender Three",
"subject": "Third subject",
"body": "Body three."
}
]
}
""".data(using: .utf8)!Since the subject is optional, it can be null, missing, or contain a valid value and the decoder will easily handle each of those cases.
Finally, we can test decoding this data with something like this:
let jsonDecoder: JSONDecoder = {
let decoder = JSONDecoder()
decoder.keyDecodingStrategy = .convertFromSnakeCase
return decoder
}()
do {
let posts = try jsonDecoder.decode(MessagePage.self, from: testData)
posts.items.forEach { print($0) }
} catch {
print(error)
}So far, there’s no issue. We tested the expected good data and everything is properly decoded. Ship it! Unfortunately, the real world is full of poorly constructed data. Our assumptions may be false.
Dealing with bad data
What if we were working with this data instead:
let testData = """
{
"page": 1,
"limit": 10,
"items": [
{
"sender": "Sender One",
"subject": null,
"body": "Body one."
},
{
"sender": "Sender Two",
"body": "Body two."
},
{
"subject": "Third subject",
"body": "Body three."
}
]
}
""".data(using: .utf8)!Now we don’t get any items. Instead, we get an error telling us that our third item is missing a value for “sender”.
We could go back to our model and make sender optional. In some cases, it might make sense, but what does it mean if a message has no sender? This data may be required by our UI or even for another API that the app is using. Besides, if we go make all the fields optional we might as well just have used the older JSONSerialization instead.
One option would be to use manually implement the initializer and skip over any bad items by decoding into a dummy object.
Custom Decodable
struct Dummy: Decodable { }
struct MessagePage: Decodable {
let page: Int
let limit: Int
let items: [Message]
enum CodingKeys: CodingKey {
case page, limit, items
}
init(from decoder: Decoder) throws {
let container = try decoder.container(keyedBy: CodingKeys.self)
page = try container.decode(Int.self, forKey: .page)
limit = try container.decode(Int.self, forKey: .limit)
var items = [Message]()
var itemsContainer = try container.nestedUnkeyedContainer(forKey: .items)
while !itemsContainer.isAtEnd {
do {
let item = try itemsContainer.decode(Message.self)
items.append(item)
} catch {
_ = try? itemsContainer.decode(Dummy.self)
}
}
self.items = items
}
}Now we get the good items in the array and allow the bad items to drop off.
We need the dummy object because the index of the decoder doesn’t increment when a decode fails. We can abstract that away with a failable decodable object.
Failable Decodable
struct FailableDecodable<Element: Decodable>: Decodable {
var element: Element?
init(from decoder: Decoder) throws {
let container = try decoder.singleValueContainer()
element = try? container.decode(Element.self)
}
}This allows us to remove the Dummy object and rewrite the initializer as follows:
init(from decoder: Decoder) throws {
let container = try decoder.container(keyedBy: CodingKeys.self)
page = try container.decode(Int.self, forKey: .page)
limit = try container.decode(Int.self, forKey: .limit)
var items = [Message]()
var itemsContainer = try container.nestedUnkeyedContainer(forKey: .items)
while !itemsContainer.isAtEnd {
if let item = try itemsContainer.decode(FailableDecodable<Message>.self).element {
items.append(item)
}
}
self.items = items
}This isn’t scalable yet, it’s a lot of boilerplate to write anytime you have an array that could fail. Let’s fix that.
Lossy Decodable Array
struct LossyDecodableArray<Element: Decodable>: Decodable {
let elements: [Element]
init(from decoder: Decoder) throws {
var elements = [Element?]()
var container = try decoder.unkeyedContainer()
while !container.isAtEnd {
let item = try container.decode(FailableDecodable<Element>.self).element
elements.append(item)
}
self.elements = elements.compactMap { $0 }
}
}Now we can greatly simplify the MessagePage object.
struct MessagePage: Decodable {
let page: Int
let limit: Int
let items: LossyDecodableArray<Message>
}Looking pretty good. The thing I don’t like is that you have to access the messages using items.elements. So let’s fix it.
extension LossyDecodableArray: RandomAccessCollection {
var startIndex: Int { return elements.startIndex }
var endIndex: Int { return elements.endIndex }
subscript(_ index: Int) -> Element {
return elements[index]
}
}Now we can access the elements as we did originally and everything is working nicely.
Conclusion
I like using Decodable models to represent objects returned by backend APIs. Unfortunately, the data isn’t always perfect, and it can be challenging to find a clean solution using Decodable. However, with some persistence and the right abstractions, we can create scalable solutions. I really like how this case turned out, and I hope you do too.
I’d love to hear your feedback, questions or thoughts; find me on twitter @kenboreham
🔥 Thanks for reading! 👍
Swift Basics
November 17, 2019
General Coding, Playground, Reference
Comments Off on Swift Basics
Ken Boreham
Swift is the primary language used to build modern iOS apps. The current version of the language is Swift 5. With ABI and module stability in place, the code you write today will be valid in future versions of Swift. With SwiftUI we are entering a whole new paradigm for building iOS apps.
Don’t worry if you don’t understand what I’m talking about. You will later, but for now, the important takeaway is this; There’s never been a better time to learn Swift.
Where to start
There are a few key components to Swift to get started.
There is so much more in the language but these are some of the most common tools that you will use. Once you learn the basics the rest will make more sense. You’ll have a good understanding of the Swift language and all the tools you need to make swift apps.
Playground
I highly recommend that you follow along in a Playground. Learning can be much more impactful when you take action. Manually type in the examples and play around with it for a while.
If you don’t know what a playground is in Xcode, it’s really simple to get started. If you haven’t already, you’ll need to install Xcode. Then, when you launch Xcode you will see a Welcome page with a button “Get started with a playground”. You could also use the menu File -> New -> Playground…
Select iOS and Blank for the template and save it to your Desktop folder or somewhere you’ll remember.
Variables
Variables are the fundamental building blocks used to hold some bit of data. Let’s see what they are.
When you created a playground you would see this line.
This is a statement that declares a var (variable) named str that is of type String and sets its value to “Hello, playground”. Let’s break this down further.
The first word, var, is a keyword in swift which tells the compiler that we want to declare a variable. When declaring a variable you must also give it a name.
The second part, str, is the name of the variable. You can use almost any characters, including Unicode, in the name. However, the name can’t have any spaces or start with a number or contain any mathematical symbols. In general, you should choose a name that’s descriptive and meaningful. For names with multiple words, the convention is to use lower camel case format, which means that the first word is lowercase and each word following it begins with a capital letter. As an example, we can write the line as follows.
After the name is the assignment operator (equals sign). This means that we take the value of the expression on the right-hand side and assign it to the variable. Later we can recall the value by referencing the name of the variable.
The final part of this is the value, “Hello, playground”. We can change this value however we like. Try changing it to your name.
There is one more piece of information needed when declaring a variable and that is the type. In this example, the type is defined, implicitly, as a String. But we can also declare is explicitly like so.
There are several built-in types and you can even create your own compound types. Here are a few simple examples.
Although a variable can change its value, it cannot change its type. For example, we can later change the age variable to have the value 37 but we can’t set it to “hello”.
Constants
Similarly, we can also declare a constant using the keyword, let. The difference between constants and variables is that the value of a constant cannot be changed after it’s set, while a variable can change values as often as desired.
When you type this example into your playground you will notice that the last line gives an error. That is because we have declared birthYear as a constant (let).
You can code your entire application without ever using constants, but that can lead to problems. Some things, like birthYear, do not change and should be constant to avoid accidental changes. Declaring a constant may also allow the compiler to better optimize your code giving better performance.
It may be difficult at first to know if you need a variable or a constant. As a rule of thumb, for people starting out, always start with a constant. You can update the declaration at a later point, if and when you need to update the value.
Next steps
So far you have learned how to declare and define variables and constants and the difference between them. You have also begun to learn about types and seen examples of the basic built-in types.
The next article will be about collections in Swift. Collections are types of variables that hold multiple values. Hope to see you there.
Share this:
basicsconstantplaygroundswiftvariablewhere to startXcode