Tag: UIKit
How to customize UISegmentedControl without losing your mind

The UISegmentedControl provided by UIKit is a ubiquitous control. However, when it comes to customizing this control, it can get pretty tricky. So I’m going to try to explain how this widget can be styled to better match your app by walking through a few different customizations.
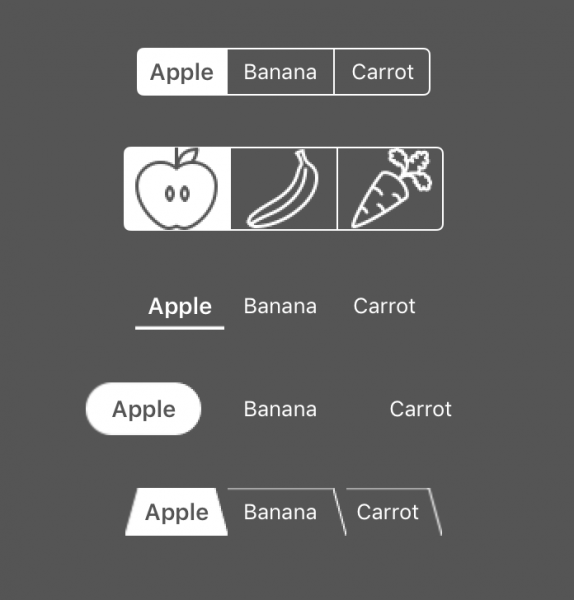
The image below shows the different styles we will build.

Add some color to your tvOS buttons
September 30, 2018
Button, Reference, tvOS, UIKit
Comments Off on Add some color to your tvOS buttons
Ken Boreham
The interface for UIKit is the same between iOS and tvOS, but the behavior is a little different. The interaction on tvOS is distinctly different than iOS because tvOS doesn’t offer direct interaction. Instead of tapping the screen you use a remote. This is an important point when deciding on how to customize interactive elements.
In this article, I’m going to discuss how you can add color to your buttons on tvOS. This is often required for consistency and branding purposes.
There are a couple of options depending on what your requirements are. The problem is that you might have to try a few approaches to get the desired look.
I will quickly go through what I’ve tried, what worked and what didn’t.
Read More »
Share this:
backgroundbackgroundColorbuttoncolorlabeltintColortitletitleColortvOSUIButtonUIKit